Jqueryを使ってQRコードを生成し、それをWEBビューアを使って表示する方法を使います。
目次
QRコードの出力関数の作成
まずはQRコードを出力するHTMLを作成してみます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
data:text/html, <!DOCTYPE html> <head> <style> #qrcodeTable { display: flex; flex-direction: column; justify-content: center; align-items: center; width: 100%; height: 100%; } </style> </head> <body> <script src="https://code.jquery.com/jquery-3.4.1.min.js"></script> <script src="https://global-business.link/src/jquery.qrcode.js"></script> <script src="https://global-business.link/src/qrcode.js"></script> <div id="qrcodeTable"></div> <script> jQuery('#qrcodeTable').qrcode({ render : "table", width : 200, height : 200 text : "https://frudens.jp" }); </script> </body> </html> |
QRコードを生成するjQueryファイルは、ダウンロードし、自社のサーバーへアップロードしています。
このHTMLをテキストフィールドに入れて、ウェブビューアーでそのフィールドを参照するとQRコードが出力されます。
カスタム関数化
このHTMLをカスタム関数化し、幅、高さ、QRコードのテキストを変数として渡してあげます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
Let ( ~html = List ( "data:text/html," ; "<!DOCTYPE html>" ; "<head>" ; "<style>" ; "#qrcodeTable {" ; " display: flex;" ; " flex-direction: column;" ; " justify-content: center;" ; " align-items: center;" ; " width: 100%;" ; " height: 100%;" ; "}" ; "</style>" ; "<script src=\"https://code.jquery.com/jquery-3.4.1.min.js\"></script>" ; "<script src=\"https://global-business.link/src/jquery.qrcode.js\"></script>" ; "<script src=\"https://global-business.link/src/qrcode.js\"></script>" ; "</head>" ; "<body>" ; "<div id=\"qrcodeTable\"></div>" ; "<script>" ; "jQuery('#qrcodeTable').qrcode({" ; " render : \"table\"," ; " width : __WIDTH__," ; " height : __HEIGHT__," ; " text : \"__TEXT__\"" ; "});" ; "</script>" ; "</body>" ; "</html>" ; ) ; Substitute ( ~html ; [ "__WIDTH__" ; qrwidth ] ; [ "__HEIGHT__" ; qrheight ] ; [ "__TEXT__" ; バーコード文字列 ] ) ) |
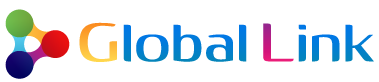
ファイルメーカーのカスタム関数として登録します。
QRコード出力関数
引数は「qrwidth」「qrheight」「バーコード文字列」の3つ。
WEBビューアでQRコードを表示
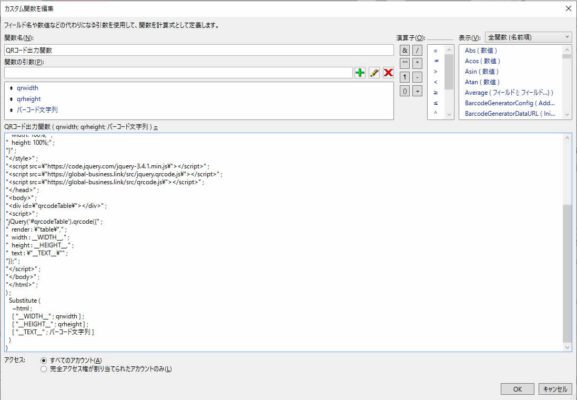
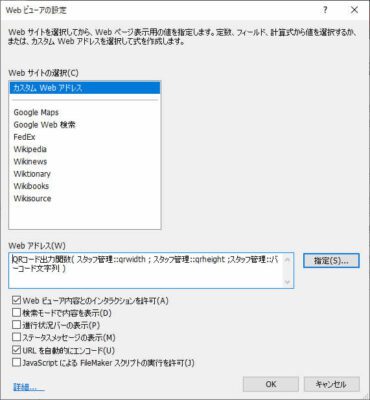
WEBビューアを使って先ほど作成したカスタム関数を呼び出してQRコードを表示します。
「カスタムWEBアドレス」を選択し、WEBアドレスにはカスタム関数と引数を設定します。
これでQRコードを表示することが可能です。
QRコードの再表示
アプリを終了して再度起動したときに、QRコードが表示されませんでした。
なので、WEBビューアの再表示のコードを追加しました。
まずはWEBビューアにオブジェクト名を設定します。今回は「ojt_QRコード」。
QRコードの再表示するコードを追加
<pre>
Webビューアの設定[ オブジェクト名: “ojt_QRコード”; 処理: 再読み込み ]
</pre>
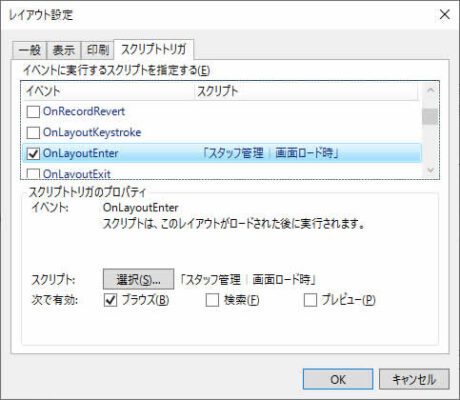
このコードスクリプトを画面読み込み時に実行されるようスクリプトトリガで設定します。
QRコードの読み取り
スクリプトで、「デバイスから挿入」を作成します。
「指定」で入力させたいフィールドを指定。
※画面上にそのフィールドが存在しないとカメラは起動しません。
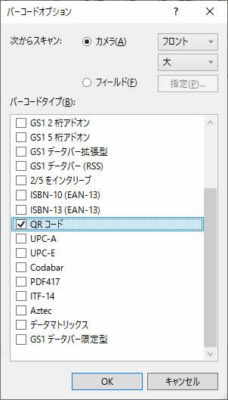
「次から挿入」を「バーコード」を指定し、QRコードにチェックを入れます。
|
1 |
デバイスから挿入[勤怠入力::バーコード文字列; タイプ:バーコード; カメラ: フロント; 解像度: 最大] |
これでこのスクリプトを実行すると、カメラが起動して、バーコードを読み込み、「バーコード文字列」フィールドに値が入ります。
参考記事
https://github.com/jeromeetienne/jquery-qrcode